About the Project
The Problems & Solutions
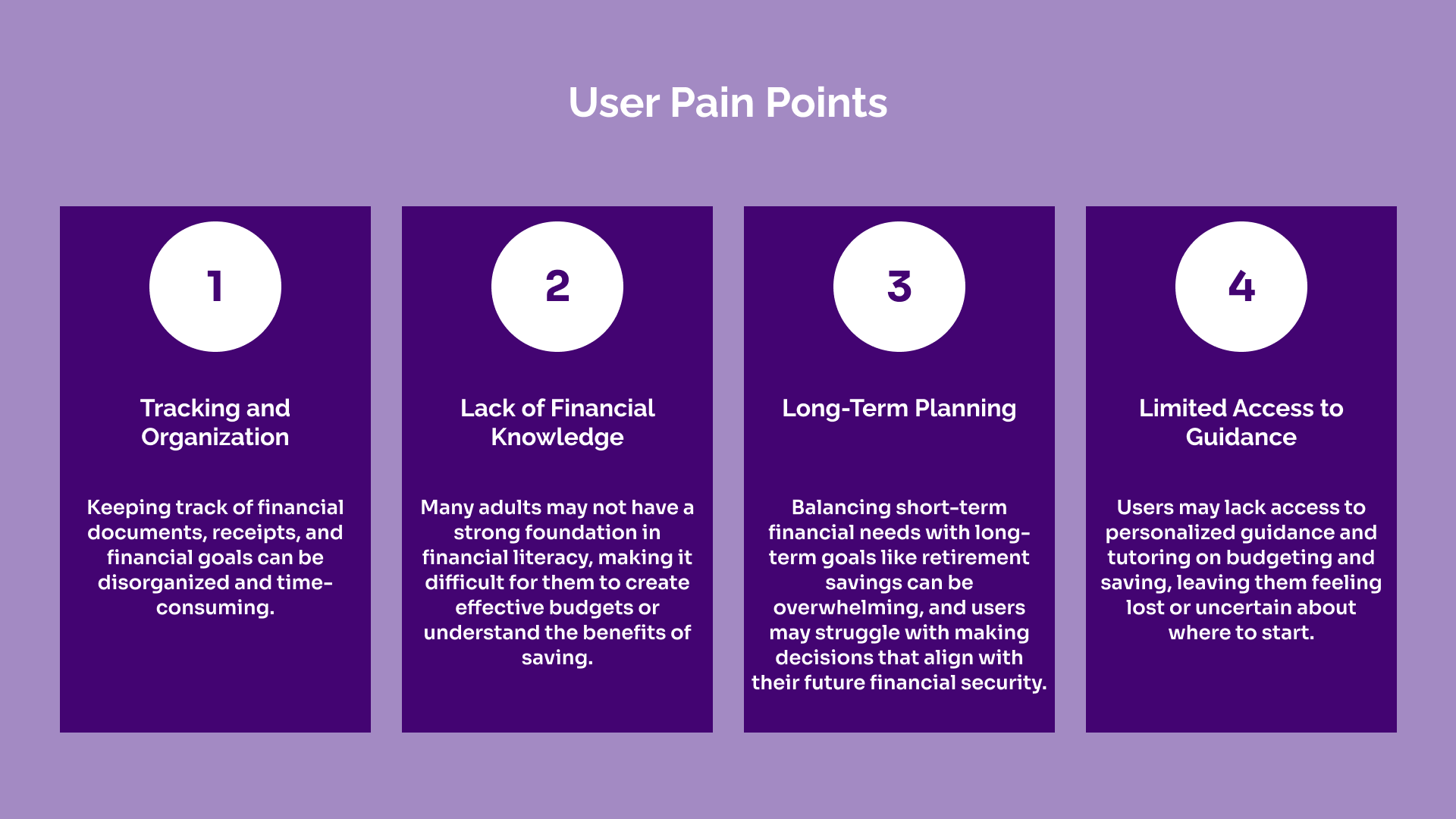
The problem we aim to address is the lack of accessible and user-friendly tools and guidance for adult learners to effectively manage their finances, specifically in the areas of budgeting and saving money. The challenge at hand is to create an intuitive and supportive digital platform that empowers adult learners to acquire essential budgeting and saving skills.
Implementing education materials that users can easily access, such as articles, handouts, videos, and tutorials covering topics such as budgeting, saving, investing, business, etc., is one of the solutions used in this study to design a way to help tutor adults in budgeting and saving money. In order for users to put what they are learning into practice, budgeting tools and a goal-tracking system for savings are also added.